Estableciendo las fases de desarrollo

Para el primer módulo del Master en UX, el Equipo Delta ha recibido el encargo de re-definir la arquitectura de la información, la interfaz y el modelo de interacción de la web de la Comisión Europea , YourEurope. El diseño debe ser desarrollado para dispositivos móviles, tablet y desktop.
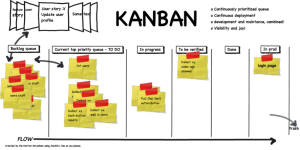
A partir de los Objetivos que se han especificado, hemos decidido que se usará el método ágil Kanban para segmentar las entregas en iteraciones continúas para tratar de mejorar los procesos y lograr un producto de calidad, sin saturar las fases del proyecto y generar embudos en fases productivas de condiciones normales.
 Ejemplo de método Kanban basado en micro-entregas a partir de la generación visual del desarrollo que hay que ejecutar.
Ejemplo de método Kanban basado en micro-entregas a partir de la generación visual del desarrollo que hay que ejecutar.
Queremos focalizar el proyecto, principalmente, en definir de forma exhaustiva una arquitectura de la información sólida y un flujo de navegación adecuado. Pensamos que el proyecto contendrá información muy relevante y con mucha profundidad de datos, por lo que es imprescindible jerarquizar las páginas y sus elementos de forma eficaz. Es importante realizar también un análisis SEO para posicionar la página en las SERP de Google, principlamente.
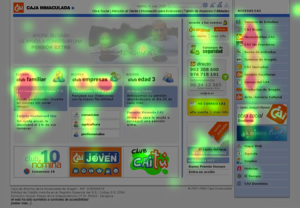
Para la fase de validación, se ha planteado hacer un Eye-Tracking durante la fase final de Diseño de página para evaluar que se está realizando correctamente. Y, una vez se han realizado las fases de maquetación e integración, se proyectará tests de usuario para analizar como interactúan los usuarios con la página web. Aunque no se ha incorporado en la propuesta, sería oportuno realizar una evaluación heurística, antes de los tests de usuarios.
A continuación, definimos un listado de tareas para el proyecto divididas en 7 fases:
1. Evaluación del proyecto
2. Análisis
3. Diseño
4. Maquetación
5. Desarrollo
6. Validación
7. Lanzamiento
Una vez definidas las fases, desglosamos en semanas de ejecución cada actividad y realizamos un cronograma detallado. También hemos definido los roles que deben llevar a cabo cada tarea para saber qué tipologías de perfiles necesitaremos durante el mismo y, de este modo, definir los costes del personal, los viajes,etc. A destacar que a los roles del Project Manager, el Visual Designer y el User Researcher, hemos incorporado dos UXDesigner. Hemos tomado esta decisión debido a que pensamos que el proyecto puede tener una alta carga de trabajo en la definición de la Arquitectura de la información y la Navegación del sitio.
Para finalizar, hemos buscado posibles referencias del GrupoDelta como un e-commerce de una marca referencia como Mr.Porter, además de un Medio de Comunicación prestigioso com La Nación. A esto se ha añadido una página para cada uno de los perfiles seleccionados
En conclusión, pensamos que una buena definición de los requerimientos iniciales, además de un buen análisis y conceptualización y navegación del site es la parte fundamental para que el proyecto llegue a ser un éxito. Aún así, el diseño y la interacción del usuario también serán puntos clave para que el usuario pueda tener una buena experiencia de usuario. En definitiva, es esencial que el usuario quiera volver a repetir y vuelva al site nuevamente una vez lo haya visitado.
MUX – Máster en User eXperience
Edición 2015-2016
La Salle Campus BCN – Universitat Ramon LLull