Descubriendo los usuarios potenciales

Nos encontramos en la fase de descubrir la competencia directa del sitio web de la Comisión Europea, YourEurope; descubrir sus usuarios potenciales a quién irá dirigido el producto digital, así como definir el propio producto a partir de los datos obtenidos en los anteriores módulos (analítica, condicionantes y requisitos, errores efectuados hasta el momento en los sitios, problemas de accesibilidad, etc). Para ellos, para mejorar su experiencia, esa es la clave. Mejor experiencia y satisfacción, entender el problema en su raíz, además de analizar e investigar el contexto y los escenarios de uso, conllevarán tener un conocimiento previo importantísimo para determinar la interacción del sitio.
Recurrimos a verificar qué sitios web abarcan el mismo espacio de negocio que la web YourEurope. Esto conlleva un análisis de usabilidad, heurístico, funcional y de accesibilidad y que se representa en el Benchmarking. Además de los posibles competidores, se analizan también productos similares. En el caso de la web de la Comisión Europea, se han analizado hasta 10 sitios que recubren el aspectro competitivo con información similar, además de añadir otros sites. Este análisis permite obtener información relevante acerca de las tendencias actuales y entender las pautas, el entorno competitivo, recoger ideas y descubrir qué factores diferenciales puede presentar nuestro producto.
Pero, y los usuarios… Como ya sabemos, cualquier proyecto UX se centra en los usuarios a quienes va destinado nuestro producto. La investigación es un factor relevante. Elaboramos un user research, un proceso de investigación, para definir el user personas, los arquetipos que reúnen las principales características de un grupo de usuarios objetivos. En el caso de la web de la Comisión Europea, YourEurope, han sido 3 debido a que la web va dirigida a usuarios con un gran aspectro cultural y de edad, con distintos grados de conocimientos de las nuevas tecnologías. De esta forma se han obtenido los siguientes casos:
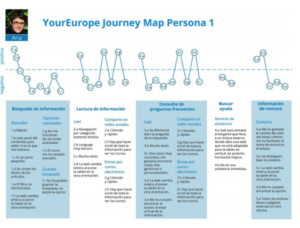
• Ana. 21 años, estudiante universitaria, soltera y vive en Barcelona.
• Carlos. 40 años, Tecnico informático, casado, con dos hijos y vive en Madrid.
• Andrea. 65 años, jubilado, viudo y vive en Barcelona.
 El JourneyMap nos proporciona información acerca de los puntos clave donde el userpersona puede tener una experiencia positiva o negativa.
El JourneyMap nos proporciona información acerca de los puntos clave donde el userpersona puede tener una experiencia positiva o negativa.
Con estos arquetipos definidos, se elaboran los escenarios de uso debido a que el producto web puede conllevar comportamientos diferentes dependiendo de dónde se esté consumiendo información. Se definieron también los JourneyMaps para establecer qué deficiencias o dificultades se pueden encontrar estos arquetipos en los puntos clave de la web de la Comisión Europea.
 El JourneyMap nos proporciona información acerca de los puntos clave donde el userpersona puede tener una experiencia positiva o negativa.
El JourneyMap nos proporciona información acerca de los puntos clave donde el userpersona puede tener una experiencia positiva o negativa.
El planteamiento de la arquitectura de la información fue un reto, debido a la gran profundidad de información que tenía el sitio. Se replantearon los accesos principales para mejorar la navegación, del sitio en móvil, tablet y versión desktop. En el sitio actual no existen procesos de login, pero al añadir esta funcionalidad, se añadió también el proyecto la definición del flujo del proceso de login para que no hubieran dudas de cómo el usuario llegaría a estar registrado y logeado de forma eficiente.
Con todos estos aspectos definidos, es el momento de plantear los primeros bocetos o sketches de cómo será nuestra web. En el briefing inicial se planteó que la web de YourEurope debía ser una web para el 2020, además de plantear un rediseño para dispositivos móviles, tablet y desktop. Se iniciaron los sketches teniendo en cuenta que era importante sobre dónde los usuarios querían la información, qué destino, ciudad, país, podía querer la información el usuario. Por ello, se planteó la incorporación de un buscador con un altro grado de visibilidad y con dos campos de búsqueda: dónde y qué información. Además, también se planteó una simplificación de las cabeceras y un acceso rápido y ágil a las distintas categorías del sitio, ofrecer información de actualidad referente a Europa y asociada a la movilidad, además de la incorporación de un ranking de Lo Más Visto por otros usuarios.
También se ha querido incorporar más personalización y actividad para los usuarios con una newsletter, unos avisos informativos y un acceso importante a preguntas frecuentes, además de incorporar un registro de usuarios para fidelizar y ayudar a los usuarios a encontrar a información que desean.
Todos estos conceptos se plasmaron en los wireframes interactivos, en los distintos soportes y dispositivos planteados en el briefieng inicial. Se plantearon modelos de página básicas para que, a partir de ellos, se puedan plantear el resto de páginas del sitio de una forma sencilla, eficiente y eficaz.
MUX – Máster en User eXperience
Edición 2015-2016
La Salle Campus BCN – Universitat Ramon LLull