Dando una nueva imagen

En esta entrega hemos querido plasmar todo lo aprendido y extraído de los módulos anteriores. Gracias al análisis de usabilidad y experiencia de usuario y los distintos test, hemos aplicado mejoras a la arquitectura de la información, al prototipo web, mensaje a través de texto e imagines que se quería transmitir, colores, etc.
El objetivo principal del rediseño ha sido el dar una nueva imagen a atHome.lu para tener una imagen y un lenguaje más cercano a su público objetivo, aportar claridad y facilidad de uso a través de la simplicidad y la claridad de la información mostrada.
La propuesta de rediseño cuenta con:
- Historias de usuario: Casos de uso y diagrama de flujos.
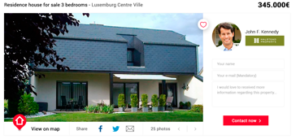
- Envío del formulario de contacto de una propiedad de interés.
- Añadir una propiedad a favoritos. Este punto también incluye el alta de cliente o acceso a área privada.
- Guía de estilos de elementos del sitio.
El estilo escogido es claro, con elementos que definan bien las distintas acciones o mensajes para que el usuarios sepa siempre qué camino elegir y que opciones disponibles tiene. La idea principal es la de acercar el mensaje al usuario y añadir claridad para hacer que la navegación sea fácil e intuitiva evitando así sobrecargar las páginas de información.
A continuación se explican y definen:
- Tipografía
- Gama cromática
- Tono del copy
- Iconografía
- Imágenes
- Formularios
- Botones
- Retícula
- Cabecera
- Navegación
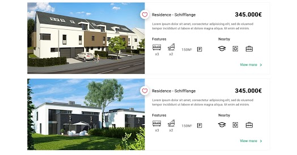
- Snippet de anuncio
- Footer
- Otros elementos
- Ejemplos de rediseño de las historias de uso presentadas. Las páginas principals han sido:
- Home
- Página de resultados
- Ficha de producto
- Área privada favoritos
Los principales cambios de rediseño se pueden agrupar en los siguientes aspectos:
- Elementos de navegación claros y visibles: el usuario debe saber dónde está y por donde seguir o retroceder en todo momento.
- Nueva arquitectura de la información.
- Nuevos colores complementarios a los ya existentes para establecer una jerarquía clara y muy visual.
- Simplicidad de la página, agrupando y mostrando la información para que sea fácilmente reconocible.
- Fomentar la cercanía y familiaridad de los elementos de la web: lenguaje, imágenes, tipografía, etc.
- Focalizar en la conversión, dando mayor importancia al call to action principal y aumentando la visibilidad y simplicidad de los formularios.
- Mantener y añadir productos complementarios: banners y producto hipotecario.
En definitiva, mejorar la usabilidad y la experiencia de usuario en la web de atHome.lu ha sido el objetivo principal del rediseño para aumentar la conversión y la recurrencia de los usuarios.
MUX – Máster en User eXperience
Edición 2015-2016
La Salle Campus BCN – Universitat Ramon LLull