El Objetivo: una buena definición de la guía de estilos

Planificar, analizar, convencer, protipar, testear con usuarios un producto no es tarea sencilla. Definir un sitio web requieren muchos pasos, personas, recursos, decisiones complicadas y, lo más complejo, hacer entender al cliente que lo que le estás mostrando es lo que necesitará su negocio. Si has avanzado por todas estas fases ya solo te queda lo más sencillo, aunque no menor: escribir una guía de estilos.
Con los wireframes validados por el cliente y con los resultados de los test de usuarios en la cabeza empiezas con el diseño. Las mejoras que introduciremos y que has validado en los test con usuarios, la rejilla básica responsive, la gama cromática y la tipografía que crees que mejor comunica el negocio del cliente, el layout básico que utilizaremos. Con todas las etapas anteriores superadas, solo queda revisar, revisar, supervisar y revisar los diseños para que sean coherentes con la propuesta hasta el momento.
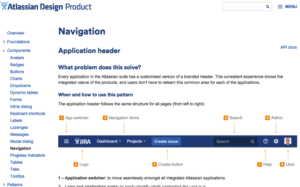
El primer paso, definir los elementos que se repetirán a lo largo de todo el proceso: cabecera y footer. Sus interacciones (vuelves a los wireframes para asegurarte cómo lo habías definido), modificaciones, estilos, tamaños de tipografía, filetes, tratas de ser coherente con la elaboración de los Headlines, no realizar excesivos recortes diferentes de imágenes, contenidos relacionados, registro de usuarios, formularios, ventanas emergentes, login con redes sociales, selección de idiomas, buscador, filtros avanzados, comentarios, definir la iconografía... y solo falta empezar con la guía de estilos.
Una vez has iniciado el proceso de la elaboración de la guía, te das cuenta que te has dejado todavía algunos elementos por diseñar, interacciones de botones, componentes que no habías previsto inicialmente, formulario con una interacción nueva que aporta un UXResearcher –“he visto en la web de fulano que tienen una funcionalidad que podríamos incorporar al proyecto, seguro que el cliente le gusta”–.
La elaboración de una guía de estilos y definición del comportamiento de cómo debe ser una web requiere de un esfuerzo mayúsculo. Es importante que todo quede detallado para que posteriormente los maquetadores y los desarrolladores puedan ser más eficientes y eficaces en su trabajo. Una buena guía de estilos permitirá que todo el trabajo realizado anteriormente y el posterior a su elaboración se conjuguen en un solo documento, un pilar fundamental para que el proyecto sea un éxito, el cliente quede satisfecho y los usuarios puedan navegar con el mínimo de errores posibles.
MUX – Máster en User eXperience
Edición 2015-2016
La Salle Campus BCN – Universitat Ramon LLull