User Interface

El módulo de Interfaz de usuario se planteó a través de dos historias que fueron:
- Envío del formulario de contacto de una propiedad de interés.
- Añadir una propiedad a favoritos. Este punto también incluye el alta de cliente o acceso a área privada.
A través de estas historias se desarrollaron todos los elementos y diseños teniendo en cuenta todo el análisis de anteriores ejercicios y como resultado a todo el trabajo.
El objetivo principal del primer caso de uso es utilizar el buscador con filtros y enviar la petición de información a través del formulario de contacto. Este caso incluye la búsqueda del usuario de una propiedad utilizando para su realización los filtros disponibles (incluyendo también los filtros avanzados). Una vez seleccionada una propiedad del listado de resultados deberá mostrar su interés enviando una petición de información a través del formulario de contacto. Para encontrar una propiedad concreta el usuario puede rehacer su búsqueda, afinarla o consultar más de una propiedad.
El segundo caso incluye todos los pasos necesarios para añadir una propiedad a favoritos con el objetivo de que el usuario tenga accesibilidad directa a ellas desde su cuenta privada. El usuario se encontrará con que si no está logeado/registrado se le pedirá que se loguee/registre para finalizar la acción anteriormente descrita. Los puntos de acceso para añadir un piso a favoritos pueden ser desde la página de resultados o desde la ficha del propio inmueble.
Además se diseñó un escenario donde el usuario es un hombre/mujer de 28 años que vive en Luxemburgo y que ha decidido cambiarse de piso en la misma ciudad. Para encontrar el piso de sus sueños, tiene pensado usar un agregador de portales inmobiliarios de Luxemburgo que le ha recomendado un amigo.
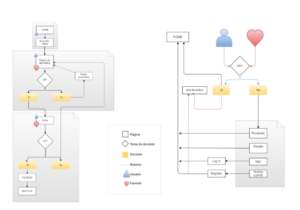
Con el propósito de una mejor comprensión de las historias de usuario a continuación se detallan los diagramas de flujo.
La Guía de estilos la hemos planteado con un nuevo estilo gráfico para la web de atHome.lu cogiendo como color principal el color actual.
Se han diseñado elementos que definan bien las distintas acciones o mensajes para que el usuarios sepa siempre qué camino elegir y que opciones disponibles tiene. La idea principal es la de acercar el mensaje al usuario y añadir claridad para hacer que la navegación sea fácil e intuitiva evitando así sobrecargar las páginas de información.
Se han definido aspectos com la tipografía, la gama cromática, el tono del copy, la Iconografía, las imágenes, los formularios, los botones, la retícula, la cabecera, la navegación el footer o otros elementos que cabían destacar y no entraban por briefing como la parte responsive, donde se hizo hincapié que el cliente no quería trabar sobre este aspecto por tener aplicación nativa pero desde el equipo creímos necesario y de un coste de desarrollo bajo ya que se ha trabajado sobre un grid de Boostrap y esto facilita el trabajo al desarrollador Front-end.
Las pantallas que requerían involucradas en las historias de usuario fueron
- Home
- Página de resultados
- Ficha de producto
- Área privada
Estas diseños se hicieron navegables a través de la plataforma inVision y se pueden ver aquí
El rediseño ha tratado de aglutinar todos los ejercicios anteriormente analizados por el equipo Omicron. Se ha creado una coherencia visual con el objetivo de formar una fácil y rápida comprensión por parte del usuario sea cual sea su perfil, ya que el público objetivo de atHome.lu tiene un rango muy amplio de edad y un conocimiento de internet, en general, diverso.
Los principales cambios de rediseño que se han realizado en todas las pantallas involucradas en las dos historias de uso, se pueden agrupar en los siguientes:
- Elementos de navegación claros y visibles: el usuario debe saber dónde está y por donde seguir o retroceder en todo momento.
- Nueva arquitectura de la información.
- Nuevos colores complementarios a los ya existentes para establecer una jerarquía clara y muy visual.
- Simplicidad de la página, agrupando y mostrando la información para que sea fácilmente reconocible.
- Fomentar la cercanía y familiaridad de los elementos de la web: lenguaje, imágenes, tipografía, etc.
- Focalizar en la conversión, dando mayor importancia al call to action principal y aumentando la visibilidad y simplicidad de los formularios.
- Mantener y añadir productos complementarios: banners y producto hipotecario.
En definitiva, mejorar la usabilidad y la experiencia de usuario en la web de atHome.lu ha sido el objetivo principal del rediseño para aumentar la conversión y la recurrencia de los usuarios.
MUX – Máster en User eXperience
Edición 2015-2016
La Salle Campus BCN – Universitat Ramon LLull