Test con Usuarios de Wireframes

Hemos establecido el primer contacto entre Synctur y sus usuarios, mediante la realización de Tests con Usuarios utilizando distintas metodologías que nos permiten obtener información acerca de la eficacia, eficiencia y satisfacción de la solución que estamos desarrollando. Esta información será útil para tomar decisiones que se aplicarán en las siguientes iteraciones.
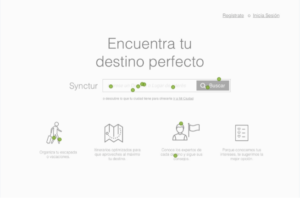
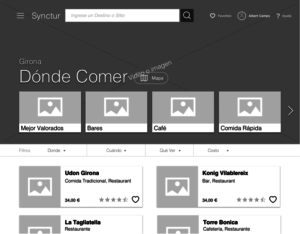
Synctur se trata de una plataforma que ofrece contenidos turísticos a usuarios que desean informarse y planificar sus viajes o escapadas a distintos destinos.
En este momento nos encontramos en la fase de Wireframes, la cual nos ha permitido conceptualizar la primera solución. Estos Wireframes han sido desarrollados con el objetivo de validarlos. Para ello, hemos realizado 3 tipos de Test con usuarios, cada uno con su objetivo establecido.
Tipos de Test con Usuarios utilizados para Synctur.
Existen muchos tipos de test que pueden ser útiles en distintas instancias del proyecto. Dado que nos encontramos en una fase de prototipo, debemos utilizar herramientas que nos permitan validar la arquitectura de la información, la navegación propuesta y las funcionalidades.
Por lo tanto, hemos escogido 3 tipos de test de usuarios, cada cual con un objetivo y tareas pertinentes:
Card Sorting
El test se trata de hacer un Card Sorting cerrado de la información que el usuario esperaría ver en la ficha de cada lugar que visita. Para eso se ha dispuesto de un conjunto de tarjetas para cada información (ubicación, reseña histórica, horario, etc.) y luego el usuario la vuelca dentro de una ficha (Restaurante, Museo, Parque, etc.).
El Objetivo:
Validar la utilidad de la información que presentamos actualmente en nuestra solución.
Herramienta:
Para esta tarea utilizaremos la herramienta web OptimalSort.
Total de Usuarios:
8 usuarios.
La Tarea:
Se le ha solicitado al usuario que ordene las tarjetas (información) dentro de cada grupo (ficha)

Resultado Obtenido:
Mediante este test hemos obtenido la información que es importante para cada una de las fichas, dada por el porcentaje de coincidencia de la misma información en una misma ficha.
Test de Clics:
El test de clics permite medir las zonas de interacción y de calor, dado una tarea concreta a realizar en el prototipo. En este caso, hemos definido 3 tareas claves de la web de Synctur lo cual nos permitió observar como el usuario interactúa con la web.
Objetivo del test:
Validar los puntos de interacción.
Herramienta:
Para esta tarea utilizaremos la herramienta UsabilityHub
Cantidad de Usuarios:
8 usuarios
Las Tareas:
Se le preguntó al usuario donde haría clic para encontrar un destino, para encontrar los lugares destacados dentro de ese destino y para descargar información de un sitio.

Resultados:
En el resultado de las tres tareas podemos concluir que la interacción no es efectiva, ya que en todos los casos el 30% de los usuarios se ha desviado del área de interacción esperada.
Test con Usuarios Moderado:
Este tipo de test permite ampliar la información que queremos obtener durante la validación del prototipo, ya que es posible estar en contacto directo con el usuario, sin que este salga de su entorno habitual (su casa). También es posible obtener sus percepciones, expresiones y demás emociones que se manifiestan durante el test.
Hemos realizado test remoto moderado con 5 usuarios sobre el prototipo de wireframes montado en Invision.
Objetivo del test:
Validar la eficacia, eficiencia y satisfacción de uso de la web de Synctur.
Herramienta:
Para esta tarea utilizaremos la herramienta Validately
Cantidad de Usuarios:
5 usuarios
Las Tareas:
Se le solicitó al usuario que realice 3 tareas clave dentro de la web de Synctur: registro, acceso a itinerarios y acceso a un restaurante.

Resultados:
Hemos identificado que la primera tarea se realiza con el 100% de efectividad y 140% de eficiencia.
La segunda tarea se ha realizado con un 80% de Falso Éxito dado que el usuario en la primera fase de la tarea se desvía y llega a una información similar que la interpreta de forma incorrecta. Por lo tanto la eficiencia es nula. Con este resultado, la principal conclusión obtenida es que debemos trabajar ofrecer información acerca del estado actual del sistema, para que el usuario siempre esté orientado y seguro de lo que está interpretando.
La última tarea ha sido un 80% efectiva y un 91% eficiente, por lo cual debemos entendemos que debemos trabajar en la navegación y mecanismos que agilicen al usuario en la búsqueda de la información.
Si bien nos encontramos en una etapa muy temprana de diseño, mediante los diferentes test que hemos realizado, pudimos obtener información valiosa a tener en cuenta en las próximas iteraciones.
MUX - Máster en User eXperience
Edición 2016-2017
La Salle Campus BCN – Universitat Ramon LLull