Progressive Web Apps: cerrando la brecha entre la web y las aplicaciones móviles

Por lo general, a la gente le resulta incómodo ir a la tienda de aplicaciones y descargarse una actualización cada vez que una app dispone de un nuevo servicio o mejora. Odian “gastar” tanto tiempo, datos móviles y espacio en el dispositivo para una simple actualización.
Esto, a menudo, los lleva a la web, lo que requiere mucho menos esfuerzo, pero luego vemos altas tasas de rebote porque la experiencia web no es tan fluida y óptima como la de una aplicación nativa. La solución para ambos problemas son las Aplicaciones Web Progresivas o “PWAs”, de sus siglas en inglés, que combinan lo mejor de los dos mundos, brindando una experiencia de usuario óptima.
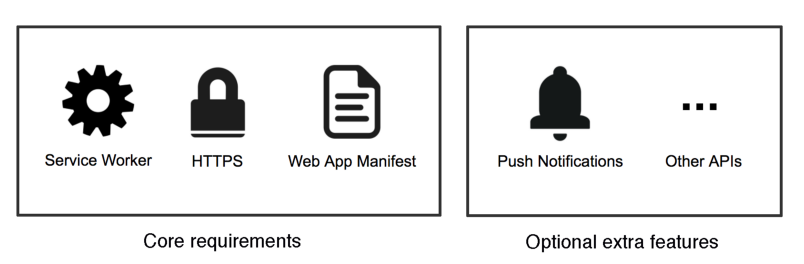
Las características clave según Google son:
- Confiables: “Offline-first”, lo que significa que proporcionan interfaces incluso con poca o ninguna conexión a Internet. Pero esto tampoco significa que la aplicación solo deba funcionar cuando está fuera de línea, sino que proporciona un servicio ininterrumpido en cualquier condición de la red.
- Rápidas: Carga instantánea y experiencias fluidas incluso al cargar contenido.
- Atractivas: Deben proporcionar una experiencia inmersiva, equivalente a la de una aplicación nativa. Pueden tener notificaciones push, pagos web o administración de credenciales, etc. Ser instalable también sería una característica clave.
En la edición 2018-19 del Master en Diseño y Programación de Apps (MDPA) de La Salle Campus Barcelona, con el uso de la metodología docente del “learning by doing”, los alumnos aprenderán a programar el frontend de las Apps, pero no solo utilizando plataformas nativas Android y iOS, o soluciones nativas-multiplataforma con React Native, sino que, además, en la próxima edición también aprenderán a programar PWAs de la mano de los mejores expertos profesionales de Barcelona.